Product Designer
& Creative Director
Co-founded an AI consulting
agency called Polyfen.
 Mar del Plata, Argentina
Mar del Plata, Argentina
Latest Work
























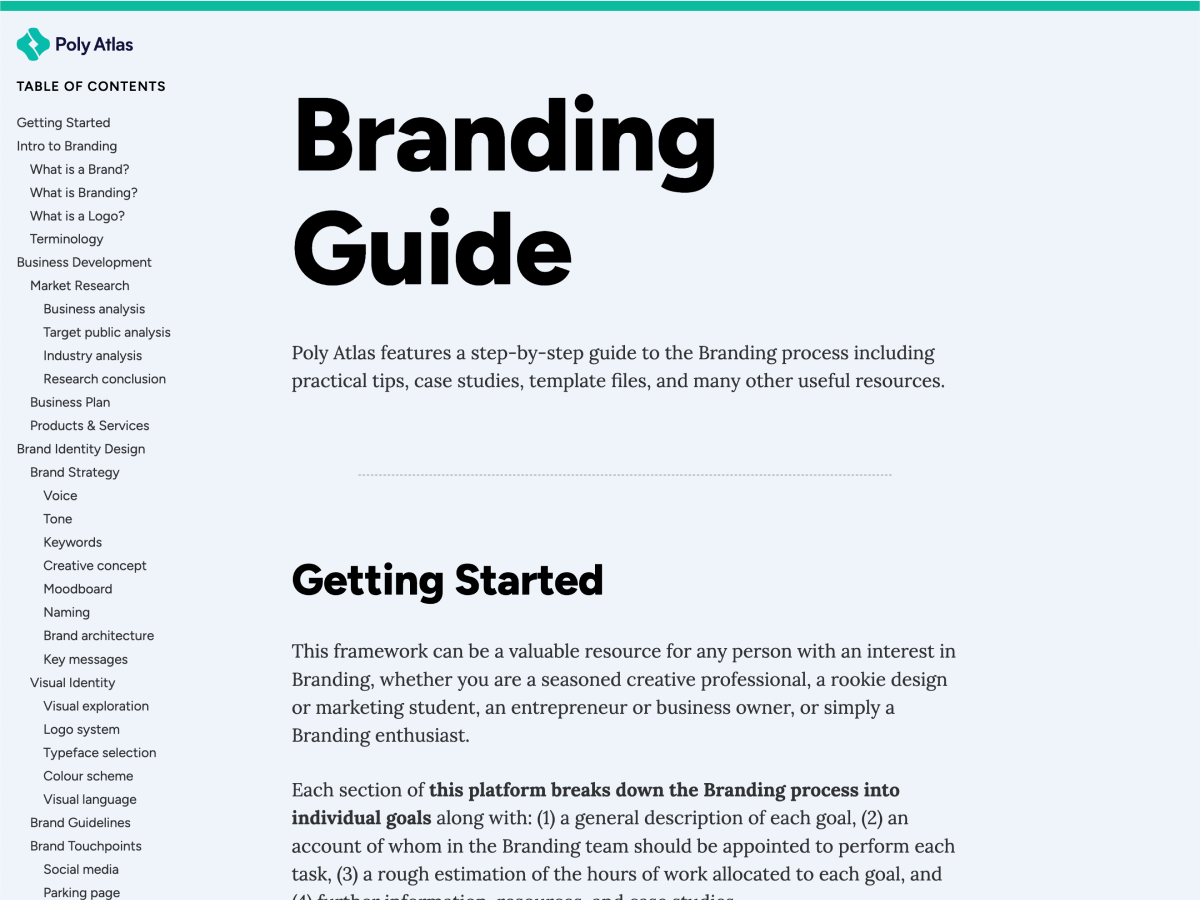
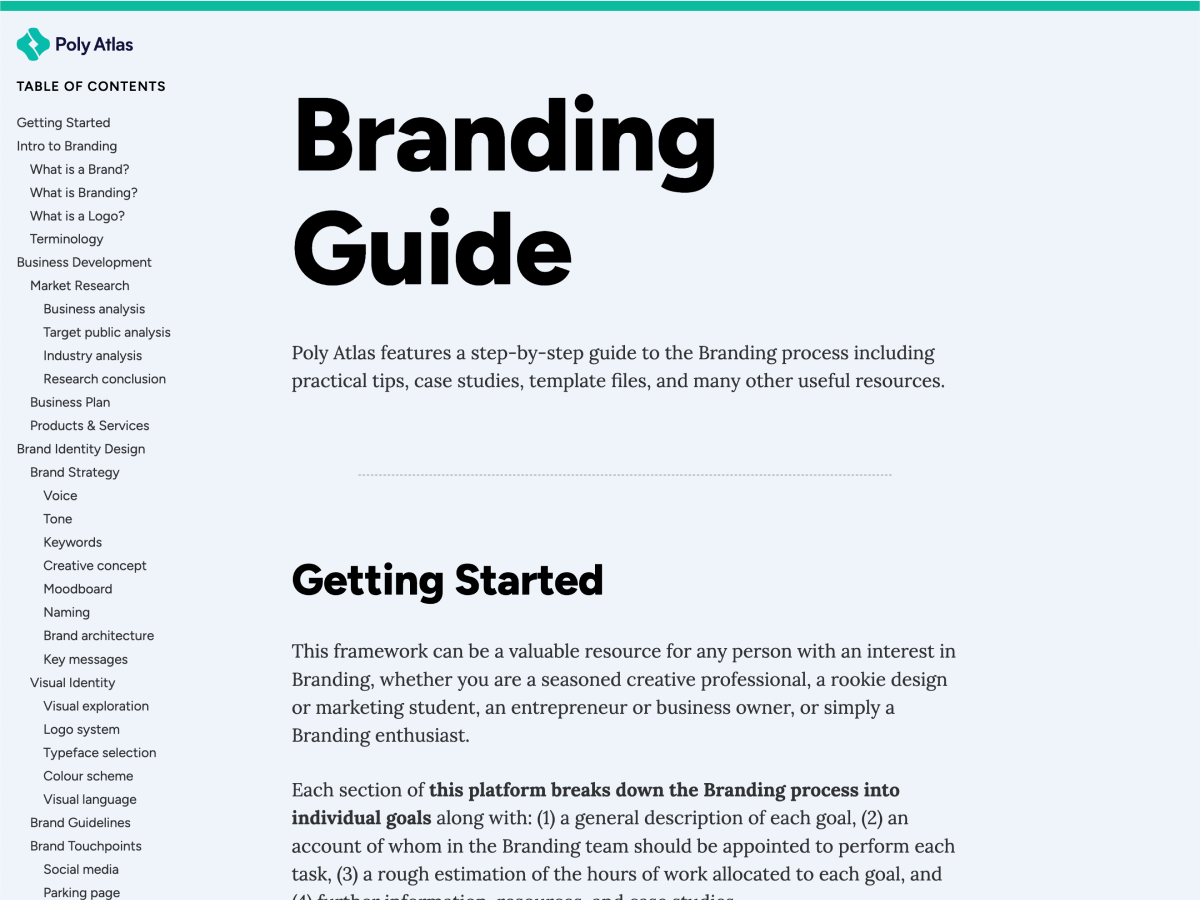
Wrote a Wiki about Branding

A step-by-step guide to the Branding process including practical tips, case studies, template files, and many other useful resources.
polyatlas.wiki
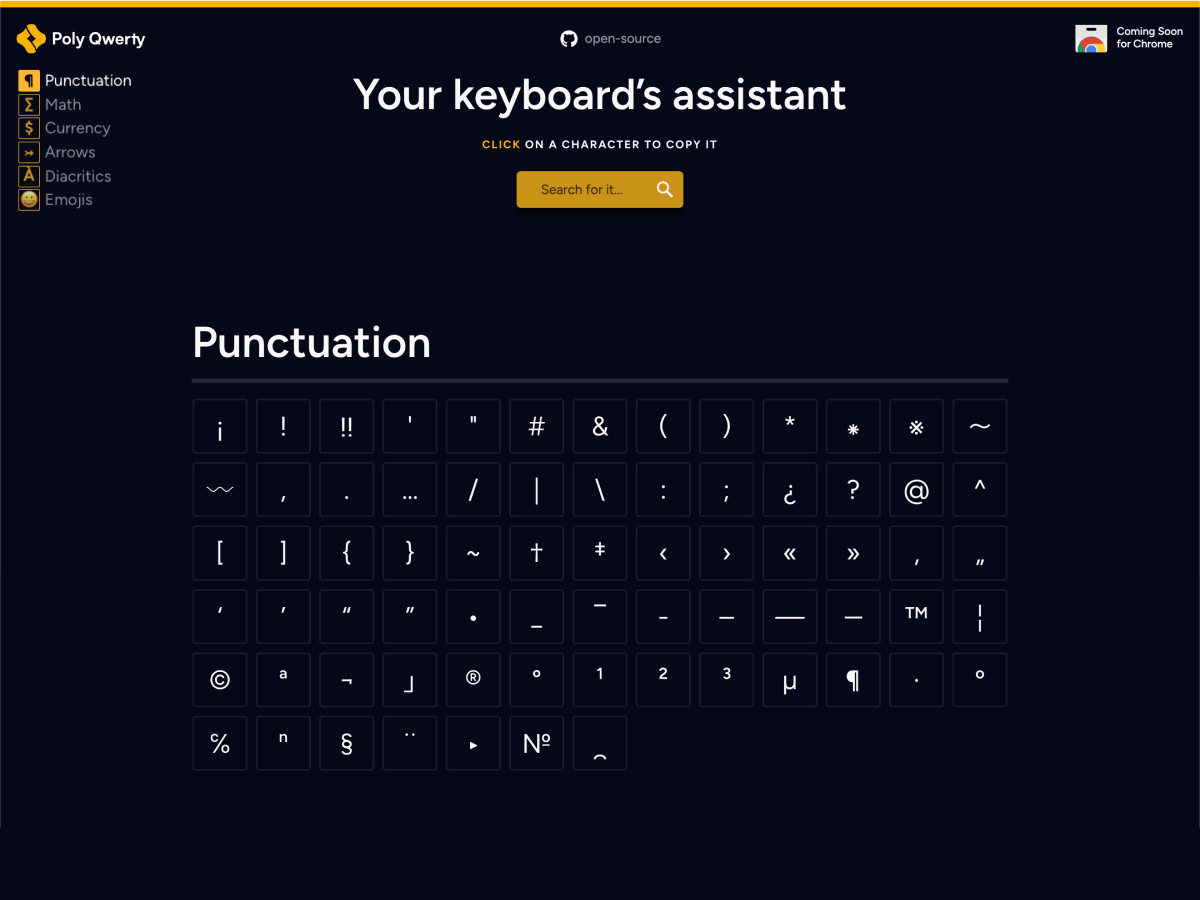
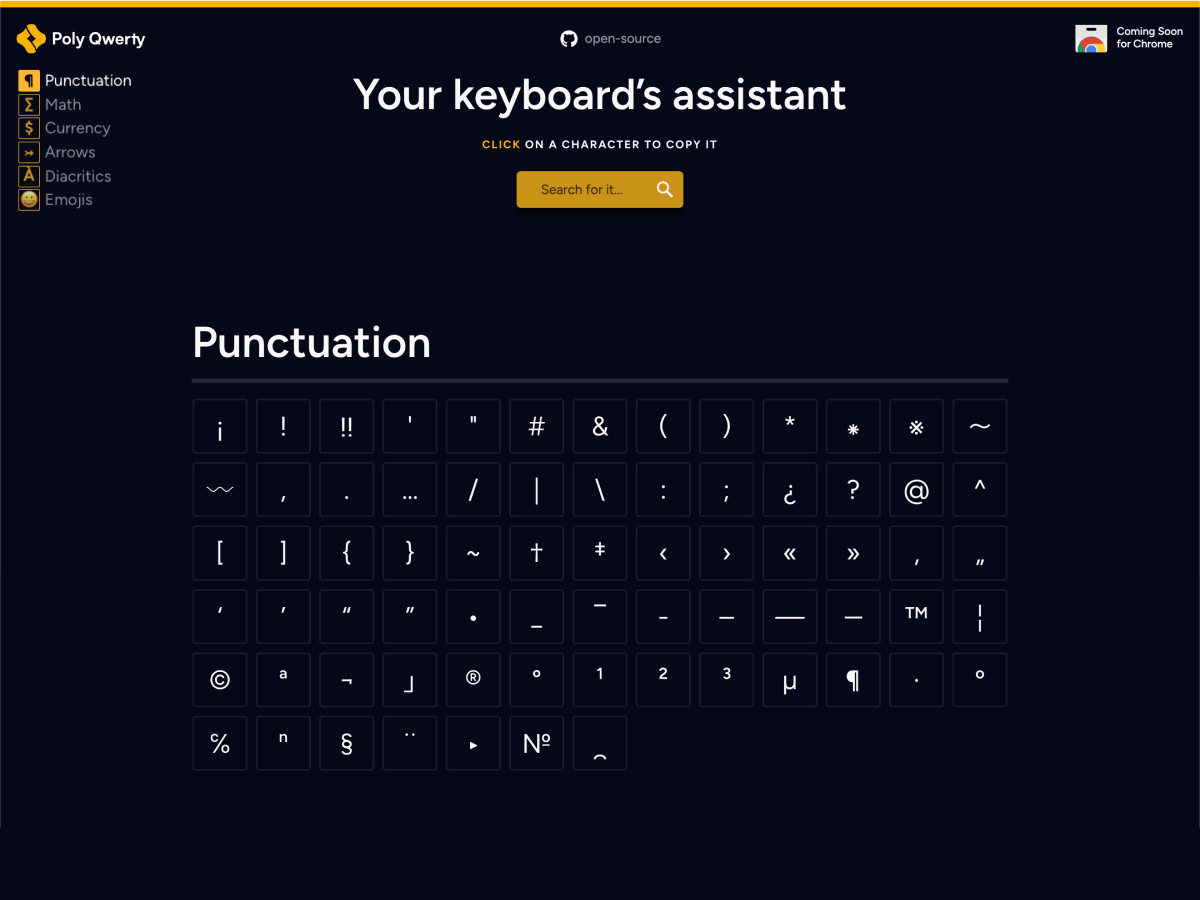
Built a Typography Character Finder

Your keyboard's assistant. Click on a character to copy it. Chrome extension coming soon.
polyqwerty.com